Being able to select Elements and traverse through DOM is one of the most important skill that you can learn in JavaScript.
Let's Start
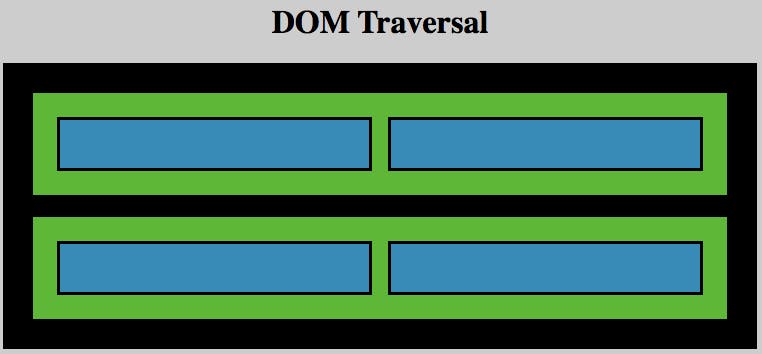
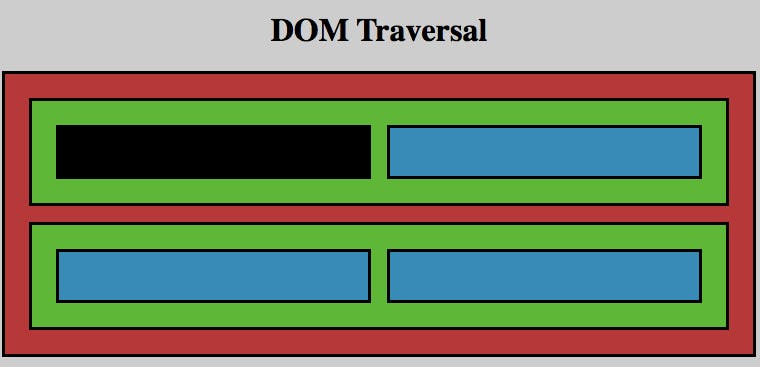
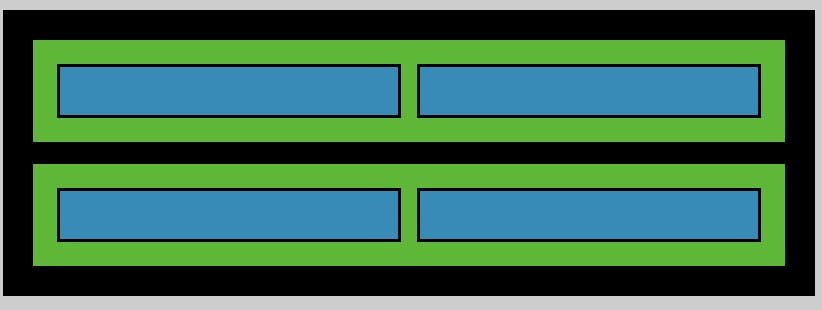
In the above embed you can see the HTML structure with one grandparent element, two parent elements and two child elements each in the parent to start with DOM traversing.
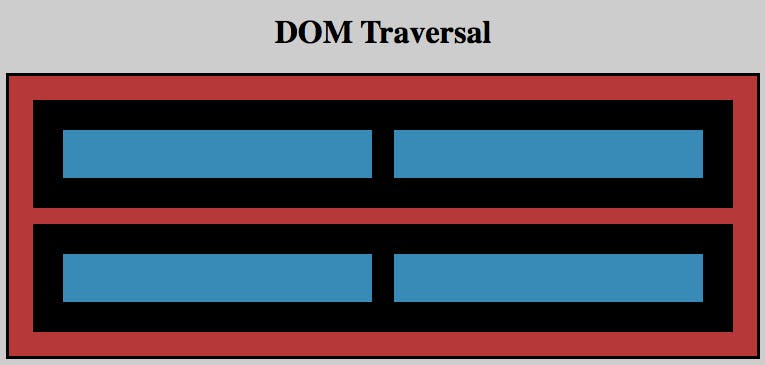
For selecting the grandparent element with or without id we will do :
querySelector which selects one single element with the id or if we pass a class name it will return the first element from the array of elements.
const grandparent = document.querySelector("#grandparent-id");
function changeColor(element) {
element.style.backgroundColor = "#000"
}
//OR
//const grandparent = document.querySelector(".grandparent");
//const grandparent = document.getElementById("grandparent-id")
// function to change color of element to black
changeColor(grandparent);
// It will select the first element from the array of elements having parent class
//const parent = document.querySelector(".parent");

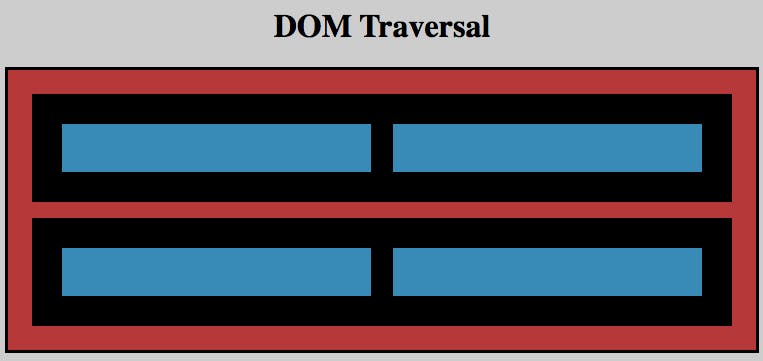
For selecting parents
We will use querySelectorAll. This will select all the elements containing the class name.
const parents = document.querySelectorAll(".parent");
//OR
//const parents = Array.from(document.getElementsByClassName("parent"));
parents.forEach(changeColor);

For selecting children of grandparent class
const grandparent = document.querySelector(".grandparent");
const parents = Array.from(grandparent.children)
parents.forEach(changeColor);

For selecting children of parent class
Now we can select children of the parent element so we can select children of parent class.
const grandparent = document.querySelector(".grandparent");
const parents = Array.from(grandparent.children)
const parentOne = parents[0]
const children = parentOne.children
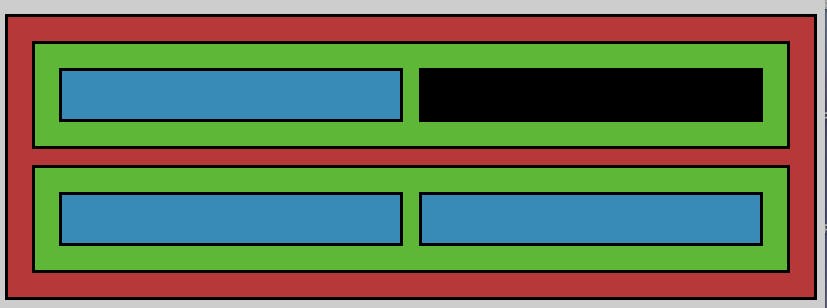
//Changing Color of the first child
changeColor(children[0])

Also here we can directly fetch the children from the grandparent class
We can use querySelector and querySelectorAll not only on document by also on the elements to fetch children elements in that 😎
const grandparent = document.querySelector(".grandparent");
const childOne = grandparent.querySelector(".child")
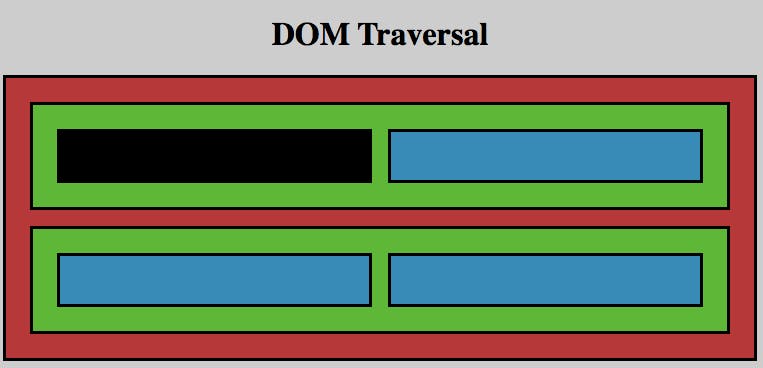
//Changing Color of the first child
changeColor(childOne)

For Selecting All Child Class Elements
const grandparent = document.querySelector(".grandparent");
const children = grandparent.querySelectorAll(".child")
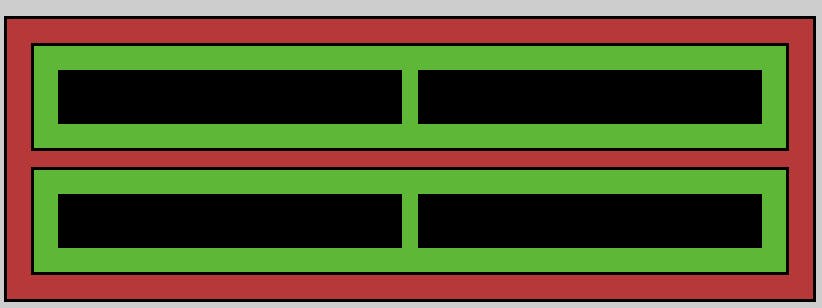
//Changing Color of child class
children.forEach(changeColor)

For Selecting All Parent Class Elements from Child Class
Let's provide an id to first child as child-one
const childOne = document.querySelector("#child-one");
const parent = childOne.parentElement
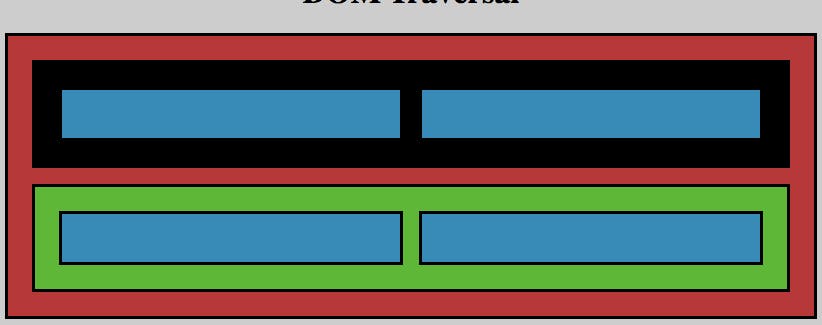
//Changing Color of childOne parent
changeColor(parent)

Now we can select grandparent also
const childOne = document.querySelector("#child-one");
const parent = childOne.parentElement
const grandparent = parent.parentElement
//Changing Color of grandparent element fetched by parent element
changeColor(grandparent)

Select grandparent Element directly from child element using closest method
closest is very similar to querySelector by moving upwards to fetch elements. It selects the closest parent element that has the selector which has been passed in the argument.
const childOne = document.querySelector("#child-one");
const grandparent = childOne.closest(".grandparent")
//Changing Color of grandparent element fetched by parent element
changeColor(grandparent)

Now we know how to move up the tree and down the tree. Let's how to move sideways.
Selecting Sibling of childOne using nextElementSibling
const childOne = document.querySelector("#child-one");
const childTwo = childOne.nextElementSibling
changeColor(childTwo)

Selecting Previous Sibling of childTwo using previousElementSibling
const childOne = document.querySelector("#child-one");
const childTwo = childOne.nextElementSibling
changeColor(childTwo.previousElementSibling)

That's It For Now. See You In Next One ✌️